このページでは、ブログ初心者の方でもグローバルナビ(ヘッダー)に
SNSアイコンを設定することができる方法について解説します。
グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーションのことです。

- ブログ初心者でも簡単にできる理由
- グローバルナビ(ヘッダー)にSNSアイコンを設定する方法
ブログ初心者でも簡単にできる理由
このブログを書いている僕は、ブログ歴1週間。
そんな僕がブログ初心者&パソコンが苦手な方でも設定できるよう
16枚の画像を用いてわかりやすく説明します。
簡単に真似できるように作成したので、参考になれば嬉しいです。
グローバルナビ(ヘッダー)にSNSアイコンを設定
ヘッダーバーにアイコンを設定する方法もありますが、
今回はグローバルナビ(ヘッダー)にSNSアイコンを設定する方法を解説します。
作成手順は以下のとおり。
- カスタマイズの”SNS情報”を設定
- ウィジェットの”SNSリンク”を設定
ひとつずつ見ていきましょう。
①カスタマイズの”SNS情報”を設定
最初はこのようにヘッダーにアイコンがない状態から、アイコンを設定していきます。

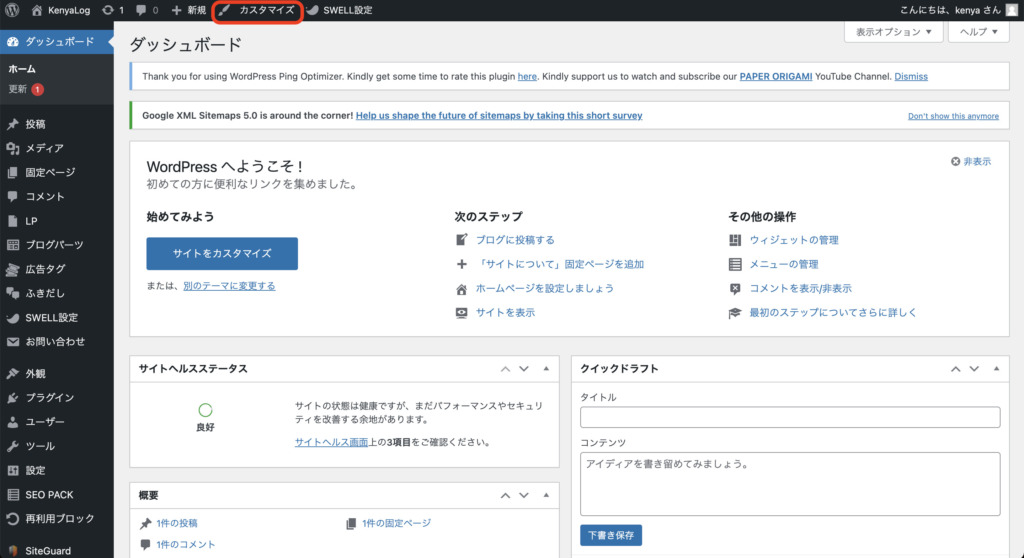
まずは、ダッシュボードから「カスタマイズ」を選択します。

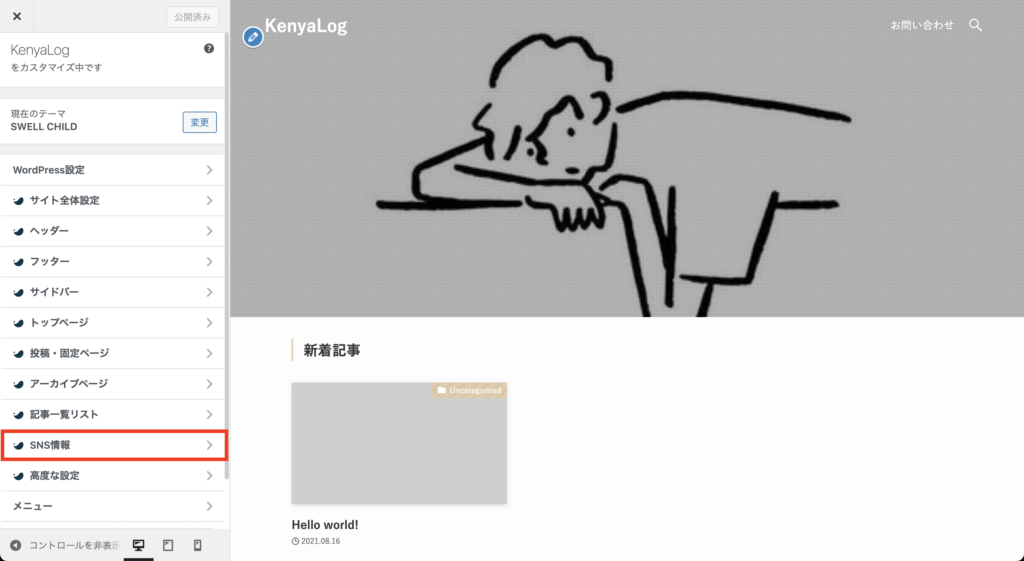
「SNS情報」を選択しましょう。

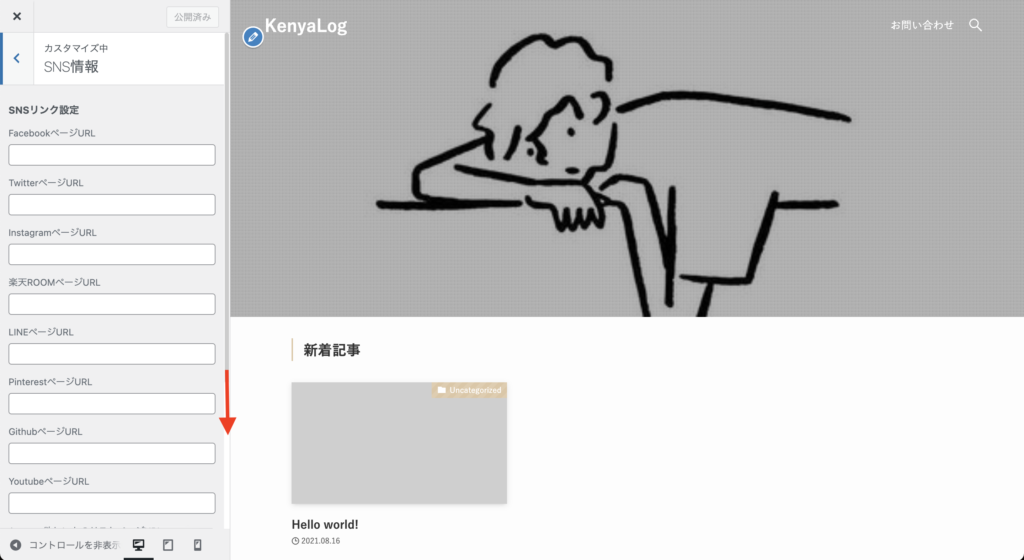
「SNS情報」を開くと最初は、「RSSページURL」にURLが入力されていると思います。
今回は使用しない為、私はメモ帳にバックアップとして、コピペし、↓画面では削除しました。


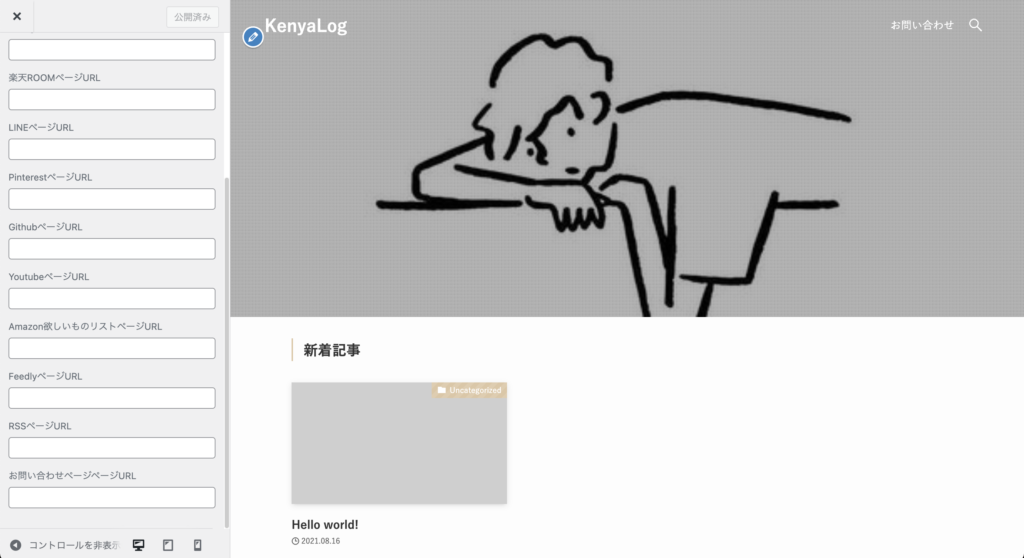
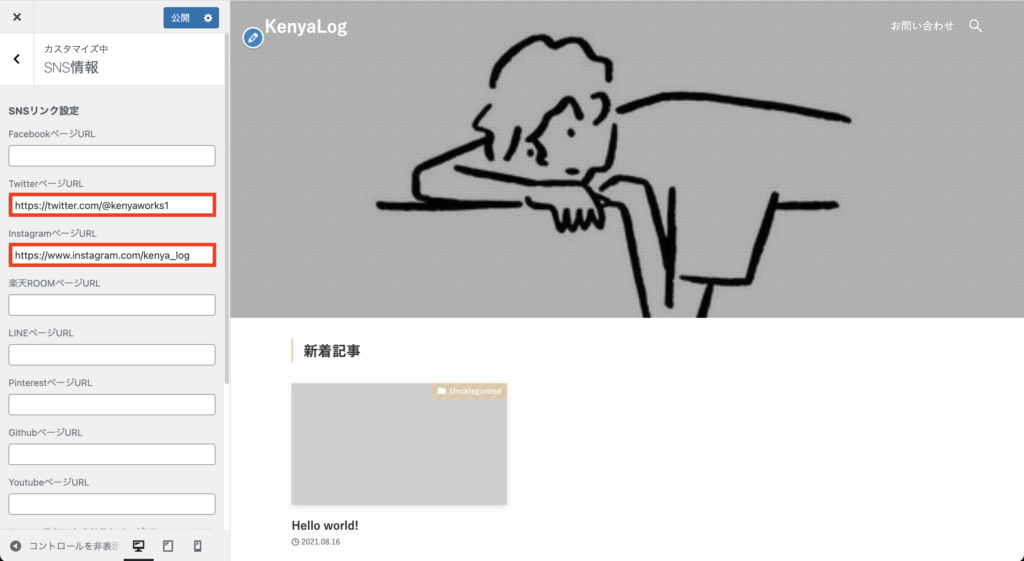
作成したいアイコンのSNS情報を入力していきます。

「Twitter」と「Instagram」は、以下のURLをコピペし、ご自身のアカウント名を入力すればOKです。
- Twitter:https://twitter.com/アカウント名
- Instagram:https://www.instagram.com/アカウント名
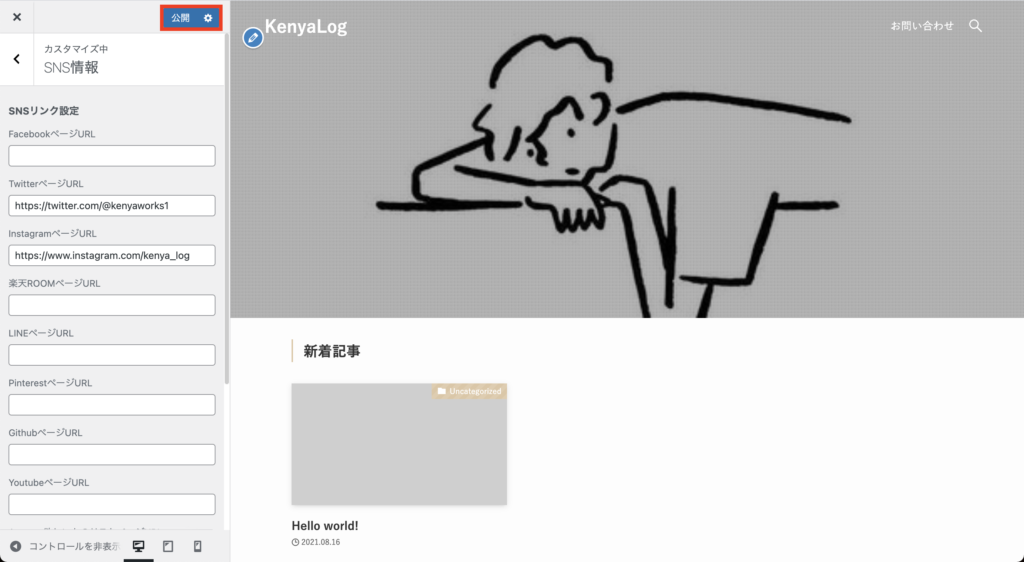
「公開」をクリックしましょう。

②ウィジェットの”SNSリンク”を設定
残りはあと少しなので、頑張りましょう!
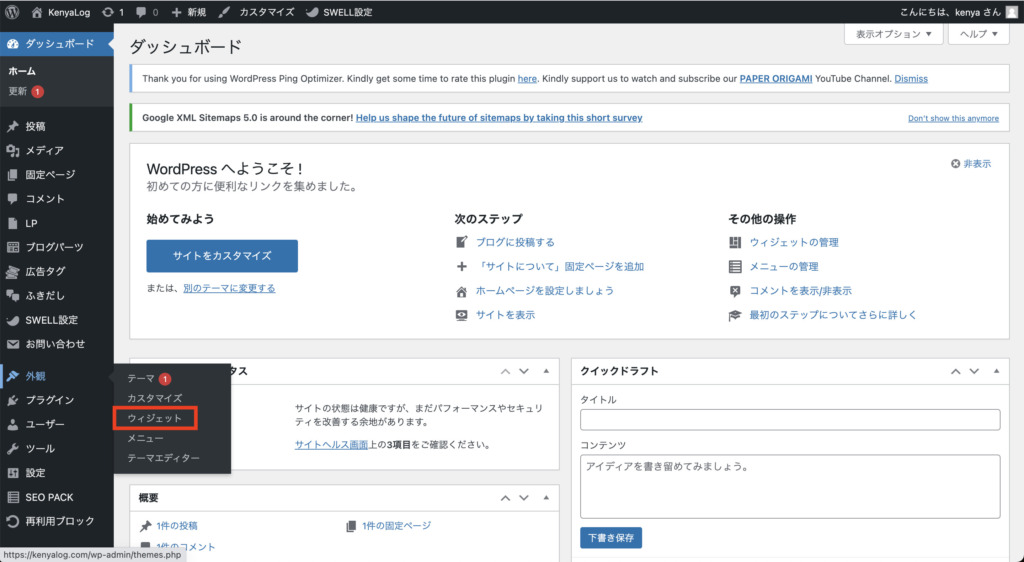
続いては、ダッシュボードの「外観」の上にカーソルを置いてみてください。
すると「ウィジェット」が表示されるので、クリックしましょう。


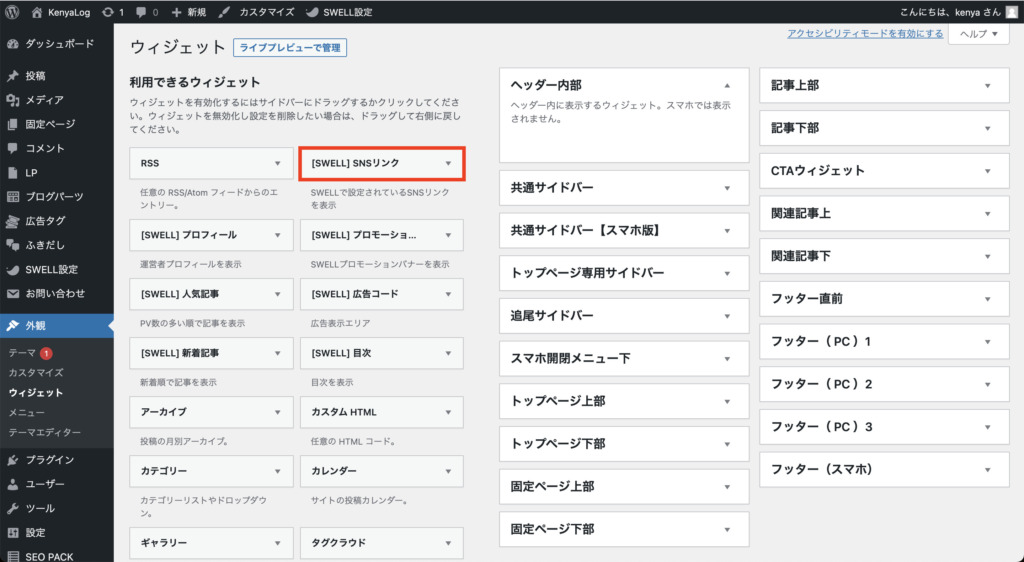
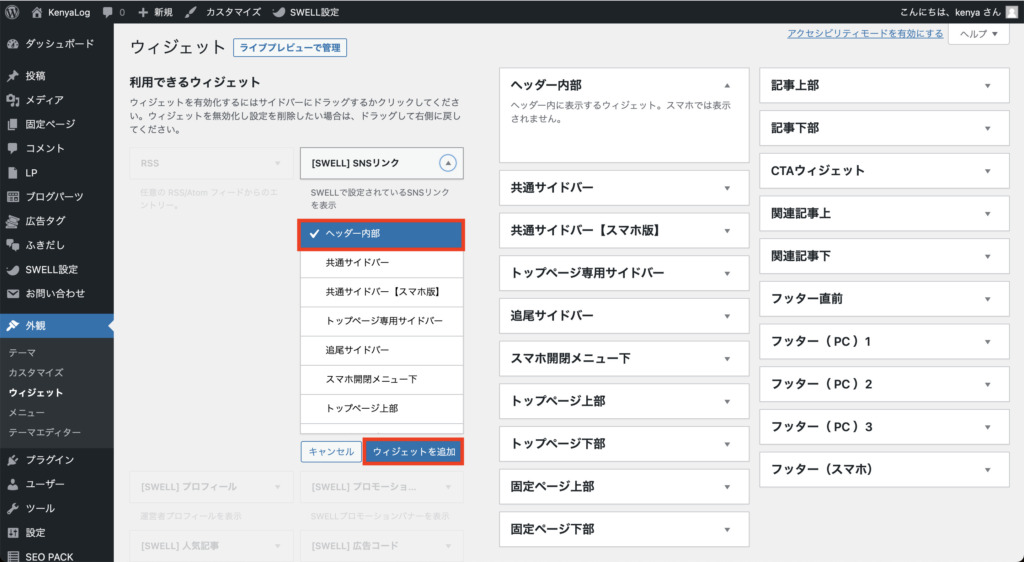
「[SWELL] SNSリンク」をクリックしましょう。

今回は、ヘッダーにアイコンを設定したいので、「ヘッダー内部」を選択し、「ウィジェットを追加」をクリックしましょう。

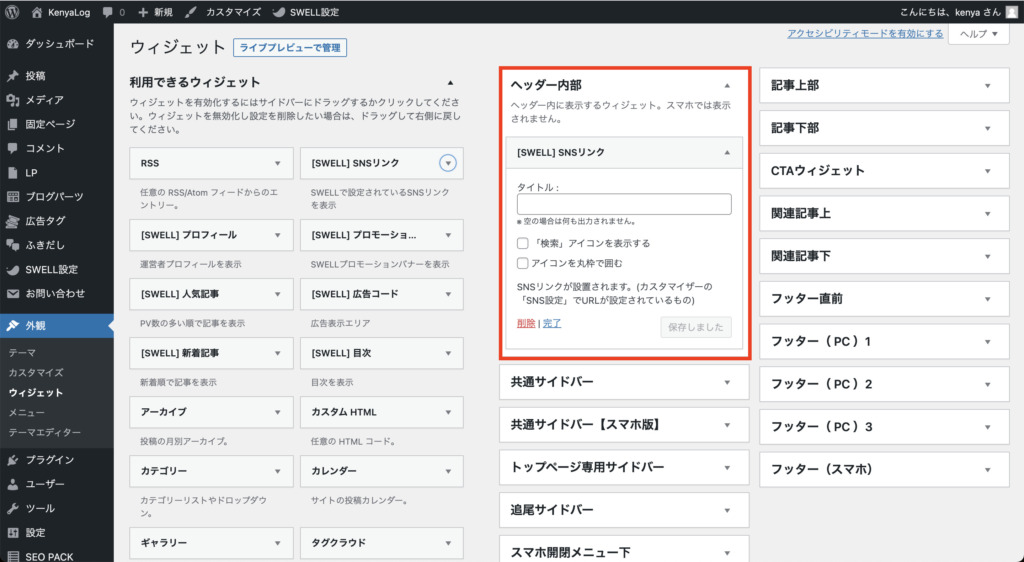
画面右側のヘッダー内部に「[SWELL] SNSリンク」が追加されました。

「アイコンを丸枠で囲む」にチェックを入れ、「保存」をクリックしましょう。

「完了」をクリックしましょう。

ここまで来たら完了です!
さっそく、サイトを見て、実際の画面を確認してみましょう。
ダッシュボードの左上にあるご自身の設定した名前(家のアイコン)にカーソルを合わせると
「サイトを表示」が表示されるので、クリックしましょう。

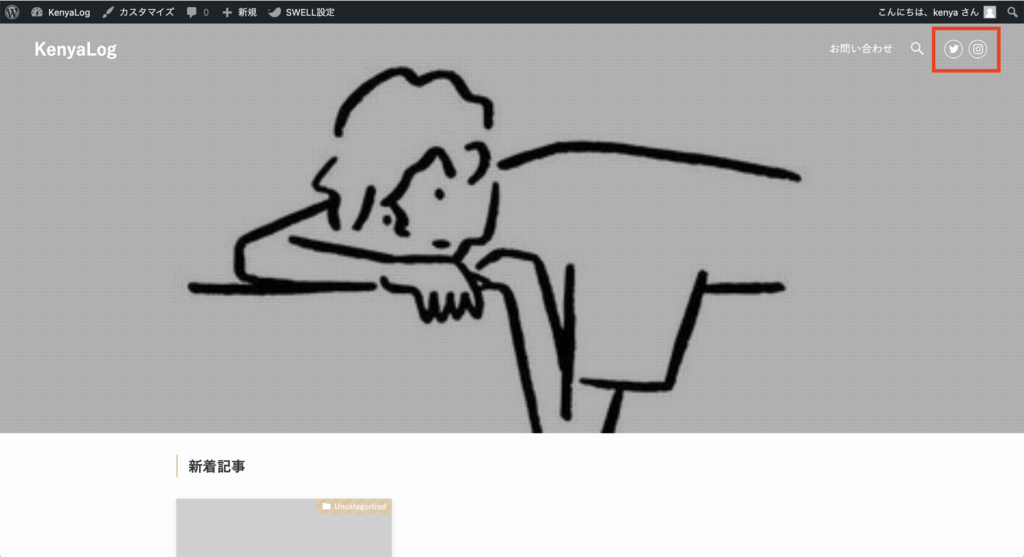
確認すると・・・
設定した「Twitter」と「Instagram」のアイコンがヘッダーに設定されていますね。

まとめ
今回はSWELLのグローバルナビにSNSアイコンを設定する方法を解説してきました。
画像が多く確認するのが大変だったと思いますが、
やりたかった設定が本記事を見たことにより解決できていたら嬉しいです。
今回は以上です。
